
How to not wasting any of your sidebars with a blank space? The best option is to fill it with floating elements that stick to your screen while you scroll across the page. In this post, you will learn how to add a floating sticky sidebar widget on your WordPress site.
I came across a few websites that using this sticky element to promote their newsletter form, social profiles and etc. So if you are interested in adding this feature to your WordPress site, continue reading.
See also WordPress ping list best practice.
Add a sticky floating sidebar widget in WordPress
- Open any internet browser.
- Log in to your WordPress site.
- Go to Plugins and select Add new.
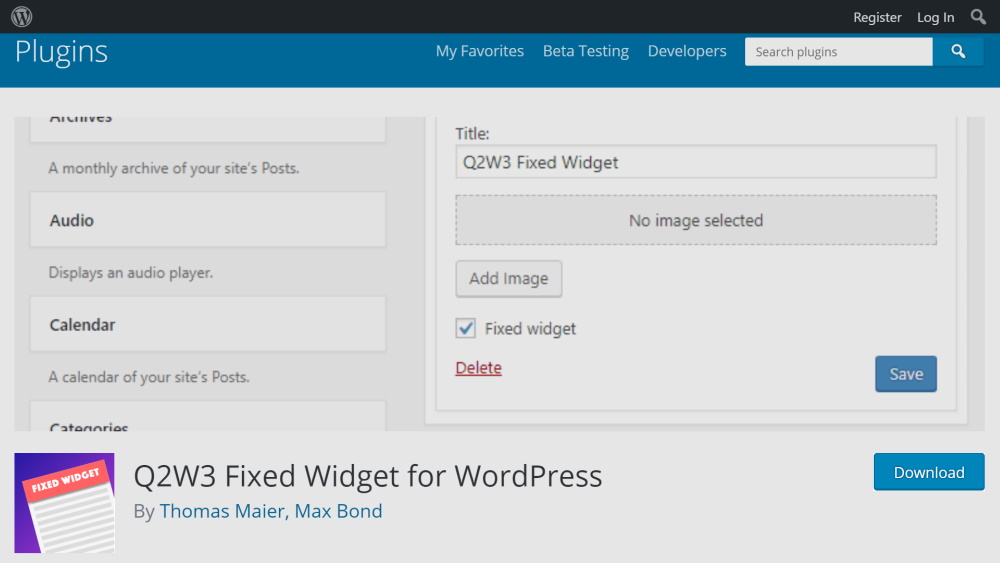
- Install and activate Q2W3 Fixed Widget (Sticky Widget) plugin.
- Go to Appearance and select Widgets.
- Click on the widget that you want to make it sticky, you will notice there is an option Fixed widget added by the plugin.
- Simply tick the Fixed widget option and click Save.
- Go to your WordPress site (refresh the browser if needed) and scroll across the page to see how it works.
Make sure to utilize this plugin only for allowable plugin or information. Do not use it for advertisement such as Google AdSense as this is against their TOS.
If you happen to now any other plugin which offers similar function, just let me know in the comment below.
Leave a Reply